Catalpa はひるかわさんが開発した日本語静的サイトジェネレーターです。
Catalpaの特徴

コマンドラインの操作が不要で、 ローカルサーバー機能を備え、 ファイルを監視して自動的に更新するため、 マークダウンテキストを編集するだけでサイトが作れます。ブログやテキストサイトのテンプレートが付いてくるので、 すぐにサイトを作り始めることができます。
テンプレートはカスタマイズできます
Catalpa のテンプレートはカスタマイズすることができます。
例えば当サイトは Catalpa Ver.0.8 のテンプレートに Ver.0.9 のテンプレートの一部と Bootstrap3 テーマ Rin ⇗を組み込んで作っています。
HTML はそのまま出力されるため、 HTML で作ったページと、 Catalpa で作ったページが混在するサイトを作ることもできます。
その際、 sitemap
複数の sitemap
Catalpaで作られたサイト
- 静的サイトジェネレーター Catalpa (ひるかわさん)
- フリーランスのための会計アプリ aoiro (ひるかわさん)
- exewrap ⇗ (ひるかわさん)
- Artizanworks -web- ⇗ (アルチザンワークスさん)
- 晴病文庫 (雲晴夏木さん)
Tips
半角記号が文字化けする
Markdown 記法や変数で使われている半角記号 ({ } など) が記事中で文字化けする場合は数値文字参照に置き換えてください。
テーブルのセル幅を指定したい
HTML では <table> 内に <colgroup> などを記述することでセル幅を指定することができますが、 Markdown 記法ではそれができないので CSS 擬似クラスを使います。
記事中のどこかに次のコードを追加してください。
<style>td:nth-child( A ) { width: B em !important; }</style>
A は幅を指定したいセル番号、 B はセル幅の文字数を入れてください。
もしもページ内に複数のテーブルがあり、 それぞれ別々に指定したい場合には、 テーブルに {id="◯◯◯◯"} で ID を割り当て、 次のようにコードを書き換えてください。
<style>#◯◯◯◯ td:nth-child( A ) { width: B em !important; }</style>
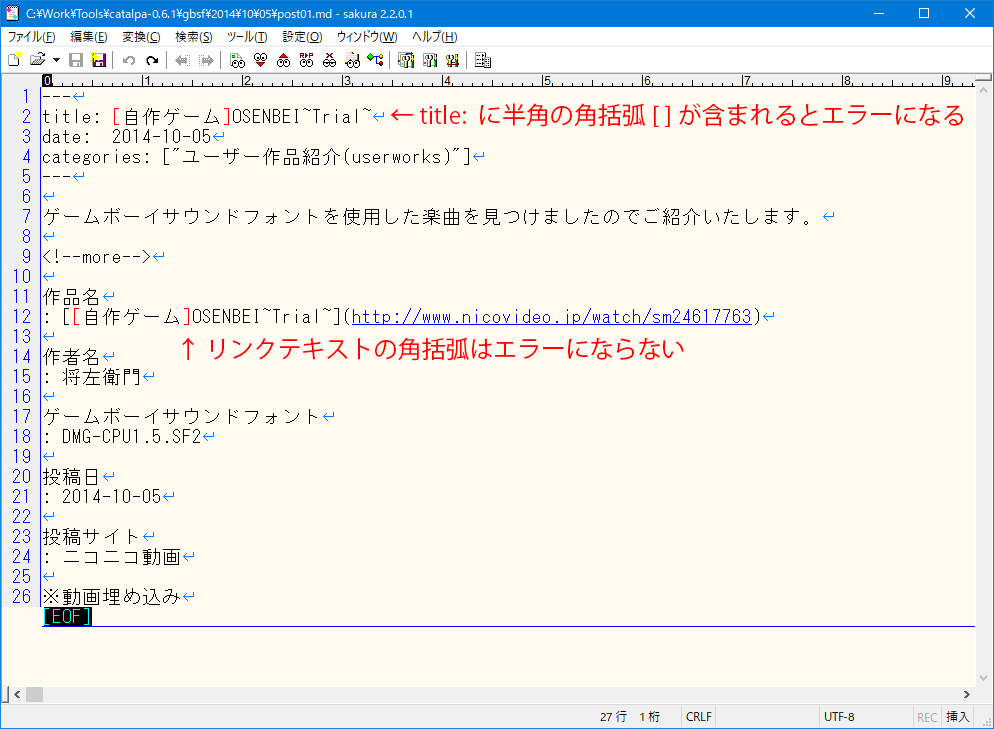
タイトルに半角角括弧が含まれるとエラーになる
title 変数内に半角の角括弧 [ ] が含まれるとエラーになります。いっぽうリンクテキストの角括弧はエラーになりません。
画像のように角括弧が二重になってても大丈夫でした。また角括弧を全角にすれば問題ありません。

Ver.0.8の付箋で行末に右括弧があると付箋の横幅に押し出されて改行してしまう
右括弧のあとに全角スペースを入れることで回避できます。

ブログ記事の新着順はdate変数の値を見ている
ブログ記事は yyyy

カテゴリー(タグクラウド)の並び順
カテゴリー (タグクラウド) は記事の新しい方に含まれているものから順に並んでいるだけで、 記事の件数で降順になっているわけではないようです。

序列リストの番号を途中で変更したい
間にコメントタグ <!----> を配置して区切ればよい。
1. hoge
2. hoge
<!---->
7. hoge
8. hoge
テーブルのヘッダー
Catalpa のテーブルのヘッダーはハイフン 3 つ以上じゃないとテーブルとして認識されない。
漢字一文字の見出しでも半角スペース入れて 3 文字以上にしないとダメ。

Catalpaが落ちる
いくつか原因が考えられます。
- Markdown 内の HTML でダブルクォーテーションを閉じ忘れた。
- Markdown 内の audio タグが多すぎて処理に時間がかかった。処理数に上限はないそうなので Catalpa 側では回避不能。
- title 変数に半角コロン
:がある。文字参照:なら問題ない。
非推奨と思われること
文法エラーにはならないが問題が発生するケース。
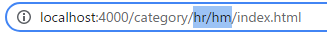
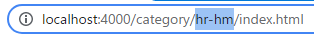
categories変数内の半角スラッシュ
categories 変数内の半角スラッシュは URL がおかしくなるので文法エラーにはならないが非推奨と思われる。
例えば "HR は英数のみだからそのまま URL になるけど "HR と指定して問題を回避する必要がある。


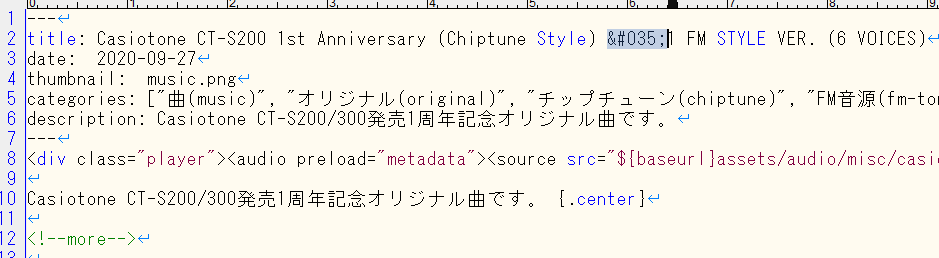
title変数内の半角ハッシュマーク
title 変数内の半角ハッシュマーク # も文法エラーにはならないけどそこから先が無視されるので非推奨と思われる。
これも文字参照 # なら問題回避できる。


インラインスタイルの注意点
マークダウンにインラインスタイルを書いた場合、 そのクラスが.btn などグローバルなクラスだと、 page
Catalpaの検索はコメントアウトした文字列も検索結果に含まれる
通常問題ありませんが、 検索キーワードを仕込むなどできてしまうので、 悪用厳禁です。
未解決
<del> (マークダウン記法で ~~打消し線~~) で囲った文字列に自動挿入された日本語組版処理の空白部分の打消し線がアンダーバーのように表示された

トラブルシューティング
ひるかわさんの Twitter ⇗に問い合わせて解決した問題です。
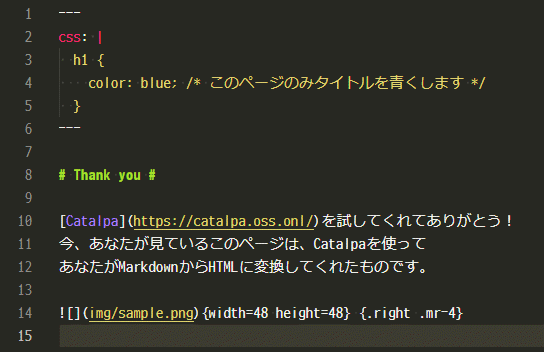
Ver.0.9のCSS埋め込みでサンプルには</style>の前に${css!}があるがこれは必要か
CSS 埋め込みについてはバージョン 0.9 への移行 ⇗を参照。
${css!}はなくてもかまいません。
${css!}は個々の.md フロントマターで定義した変数 css の値が展開されるので、 特定のページのみ CSS を書き換えるのに役立ちます😊✨

テンプレートに入っているjsOnlyLightboxのマークダウンでの記述方法がわからない
サイトの説明が不足しててごめんなさい😅
画像に zoom クラス属性を指定すると Light
Box に必要な各種設定がおこなわれるようになってます (この処理は ftl 末尾の Java Script に書かれています) {.zoom} 試してみてください😊
{.zoom}
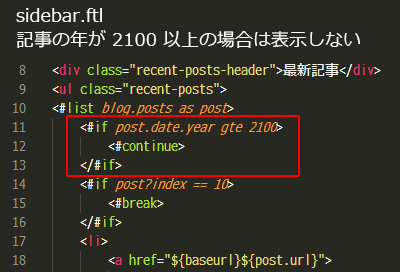
未来の日付でトップページに固定表示させている記事を最新記事リストから除外することは可能か
sidebar
.ftl を少し変更することで実現できます🐣 添付画像を参考にしてください🌱 固定記事の分だけ最新記事リストの件数が減ってしまうので、 必要に応じて post?index == 10 の 「10」 を増やしてください✨
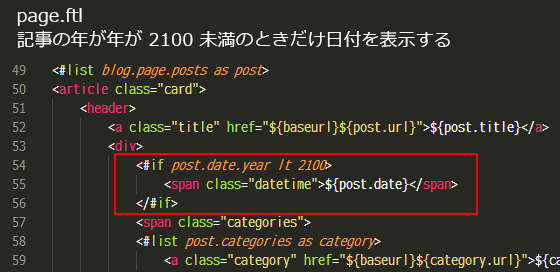
page
.ftl を変更することで、 固定記事の日付を表示しないようにできます😊


Catalpaで日本語組版処理をしてほしくない文字列がある場合どうしたらよいか
日本語組版処理を部分的に無効化する機能はないんです🐣
ごめんなさい😢日本語と英数字の間のアキについてはゼロ幅スペース ​ または &Zero
Width Space; を入れることで抑制できます⛄
あとは <pre> を使って段落単位で日本語組版処理を抑制できそうです🐥
<pre class=“no-kumihan”>
ここに文章を書きます。
</pre><pre> そのままだと改行文字でそのまま改行されてしまったり、 等幅フォントが適用されてしまいますのでスタイルで <p> と同じような指定をします⛄
こんな感じかな❓
.no-kumihan {
display: block;
font-family: meiryo;
white-space: inherit;
background: inherit;
}
- Ver.0.9での変更点
- Ver.0.9.2 (2023-01-07) から SVG タグ内の日本語組版処理がスキップするようになりました。
- Ver.0.9.3 (2023-01-28) から DT、 H1、 H2、 H3、 H4、 H5、 H6 タグ内の日本語組版処理がスキップするようになりました。
- テンプレートに広告に関する CSS が含まれなくなりました。
記事トップ画像を差し替えたがog:imageが古いままなので修正したい
${siteurl!}/${image} が og:image の URL になります。config
.yml の image: の指定がどうなっているか確認してみてください⛄
Markdownファイルのコード内に${baseurl}を書きたいが../../../と表示され、数値文字参照に置き換えてもそのまま表示される
${r"${baseurl}"} を試してみてください🐣
${r"そのまま出したい文字列"} は変数展開せずに出力する Free
Marker テンプレートエンジンの機能です🐥
Markdownファイルに<!--more-->がなくてもトップページに「続きを読む…」ボタンが表示される
そうですね🐣
<!--more-->を書かなかったら 「続きを読む」 が表示されないように仕様を変更しようと思います🐥
続きがなくても<!--more-->を書いておけばボタンが表示されるようにしておけばどちらにも対応できますし🐤
2021-03-07 バージョン 0.8.4 リリース
ブログ形式の場合に記事中の <!--more--> の有無で 「続きを読む」 を表示するかどうかを制御できるようにしました。
Markdownファイルで<img>タグにBootstrapのスタイルクラス.img-circleが付与されない
 の後にスペースを置かずに{.img-circle} を書くと img タグにスタイルクラスが付与されると思います🐣
スペースがあると img の親である p への指定と解釈されます🐥
{.img-circle}
Markdownファイルで文字装飾∗∗が機能しない
Catalpa の文字装飾 ∗∗ が機能しない理由が分かりました🐣
使用している Markdown プロセッサーライブラリ flexmark の仕様のようです。VScode 等のエディタでも同様の振る舞いをしているのでバグではなく仕様のようです。
強調範囲の開始または終了が区切り文字だと装飾されないようです。回避策に続く…
強調が開き括弧類等の文字で開始される場合は ∗∗ の前に半角スペースを入れることで回避できます。
今日は␣∗∗ 「晴れ∗∗です。
半角スペースを ␣ で可視化して示しています。後工程の組版処理で調整されるので半角スペースをいれても余白ができることはありません。
強調が終わり括弧類や句読点の文字で終わる場合は ∗∗ の後に半角スペースを入れることで回避できます。
今日は∗∗晴れ」 ∗∗␣です。
強調が感嘆符 ・ 疑問符で終わる場合も ∗∗ の後ろに半角スペースを入れることで回避できるのですが、 感嘆符 ・ 疑問符の場合は余白が入ってしまいます。
今日は∗∗晴れ!∗∗␣です。
半角スペースの代わりにゼロ幅スペース ​ や <wbr> など表示に影響しない文字やタグを挟むことによって余白を入れずに問題を回避できます。
今日は∗∗晴れ!∗∗​です。
今日は∗∗晴れ!∗∗<wbr>です。
萌尽狼さんのコンテンツだと一文を強調して句点で終わるケースが多いようですので、 閉じる ∗∗ の後に半角スペースを入れるか、 改行するかでほぼ解決できると思います😀
- メモ
- ∗∗ の後に <wbr> を入れるクセをつけたほうが覚えやすいし、 もし後で問題が起こっても検索しやすそうです。
- 強調が終わり括弧類や句読点の文字で終わり、 上記の方法でも文字装飾 ∗∗ が機能しない場合は、 括弧の内側を強調するしか回避策はないようです。
今日は 「∗∗晴れ∗∗」 です。
Markdownファイルで<!--more-->より前に設置した<audio>タグがトップページでMP3をロードできない
記事冒頭でも${baseurl}が展開されるように修正したバージョン 0.8.3 をリリースしました🐣
2021-02-23 バージョン 0.8.3 リリース
<@markdown>ディレクティブ内でテンプレート変数の展開を適用するようにしました。
トップページやカテゴリーページにブログ記事の冒頭が組み込まれる際に ${baseurl} や ${siteurl} が展開されるようになります。
Markdownファイルに変数draftを定義したらその記事がスキップ処理されてしまった
コロン必要です🐣
コロンを省略したときは draft キーワードとは関係なく構文エラーでその .md が処理対象から外れたのかもしれません🐥
下書きテンプレートdraft.ftlの使い方がわからない
10 記事あったときに、 1 記事に draft: (値なし) を指定するとその 1 記事だけが処理されます。執筆中の最新記事を頻繁に確認するのに便利です🐣
このとき使われるのが draft.ftl です🐥
10 記事中の 1 記事に draft: skip を指定するとその記事はスキップされ残りの 9 記事のみで通常処理されます。執筆中の記事があるけど、 それを保留して古い記事の誤字等を直してアップロードしたいときに便利です🐣
draft: (値なし)
draft: skip
で動作が違います🐥